وضاحت
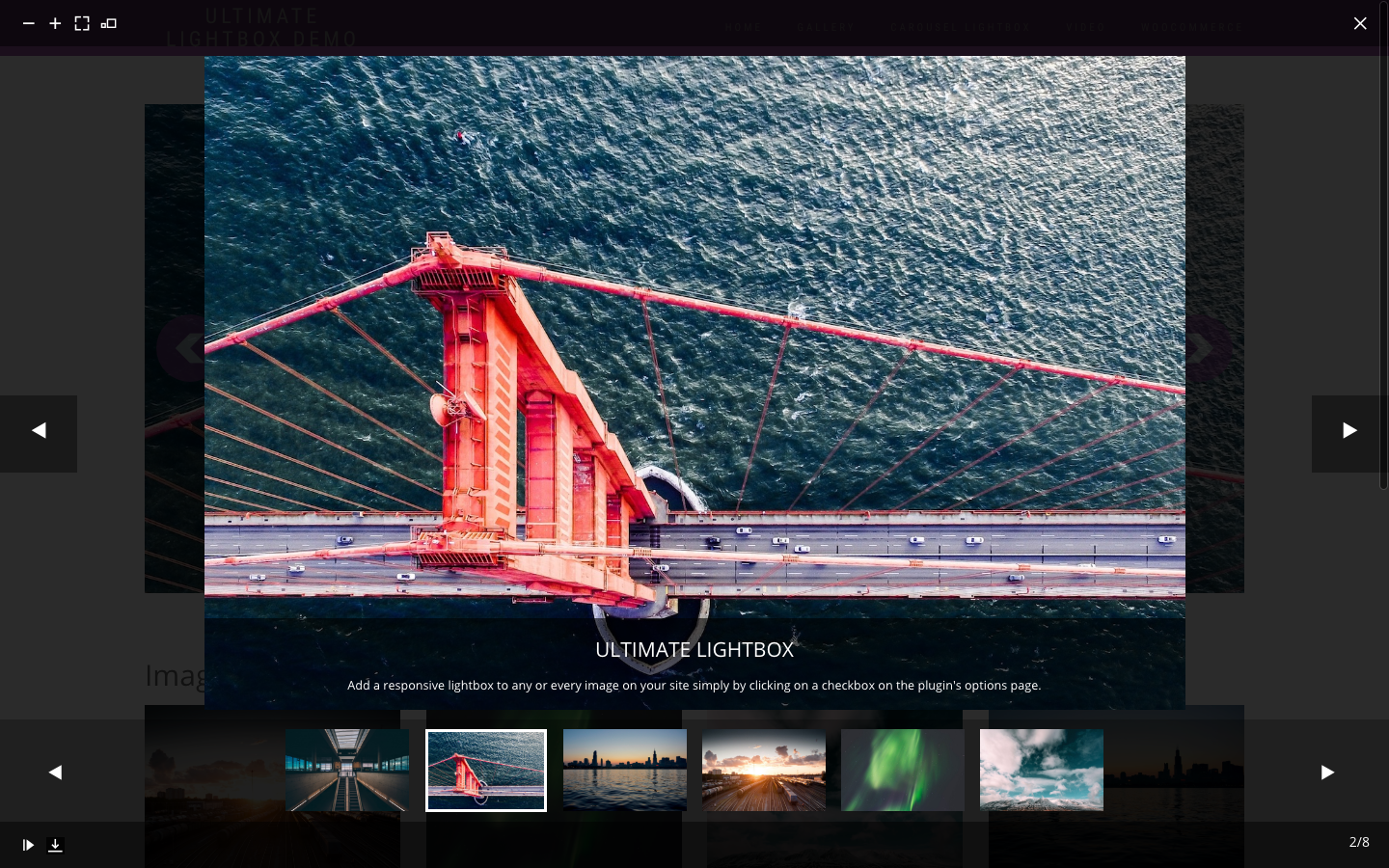
Lightbox plugin that lets you add a lightbox to any or every image on your site simply by clicking on a checkbox on the plugin’s options page.
Works with Gutenberg, for both galleries and single images!
Key Features
- Add lightbox functionality to all images, WordPress galleries, YouTube videos and more!
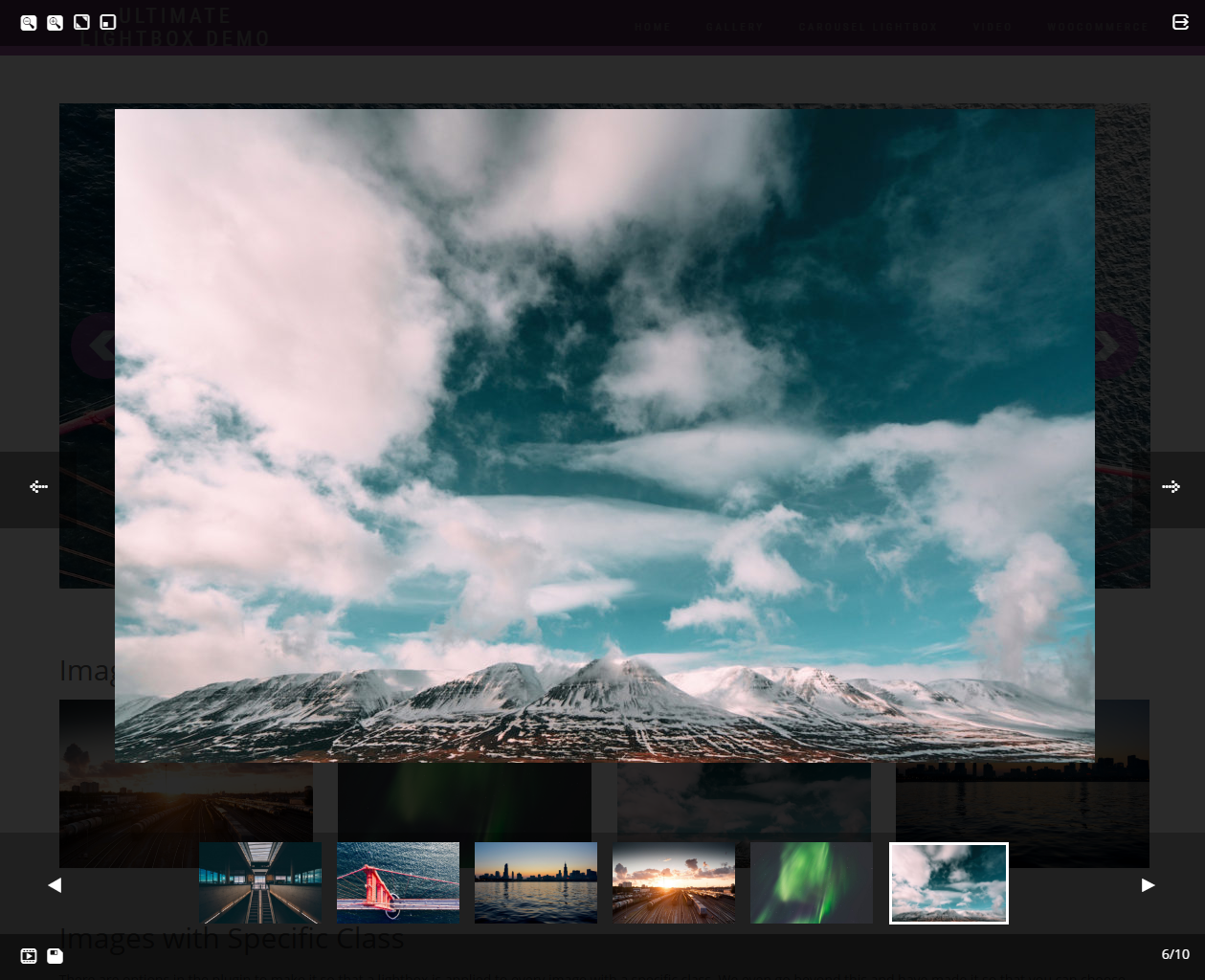
- Add lightbox functionality to images with a specific CSS class, ID or selector
- Full set of lightbox controls, including autoplay, zoom, maximize, close, download and more
- Optional thumbnail strip underneath the main image in the lightbox
For those unfamiliar with lightbox functionality, it is when you click on an image and, instead of opening in a new window, that image opens up in a box that appears as an overlay above your page content. You remain on the page you were on and, once you close the lightbox, you’re instantly brought back to the page. No extra navigating or time lost.
With our Ultimate Lightbox plugin, you can even cycle through multiple images in an open lightbox, which creates a smooth and quick browsing experience for those visiting your site.
You have full control over which images you want to add lightbox functionality to. You can choose to add this lightbox to all images on your site or just to images in WordPress galleries. You can even add a lightbox just to images with a specific CSS class, ID or selector.
With all the features you’d expect from a good lightbox plugin, with the added ability to choose from a wide variety of arrows and icon sets for the navigation controls, as well as a full complement of styling options, Ultimate Lightbox is the only WordPress lightbox plugin you will need.
Additional Features
- Choose from an array of different lightbox arrow graphics
- Choose from a variety of icon sets for your lightbox controls
- Assign specific controls to specific corners of the lightbox screen
- Advanced styling options that allow you to modify the color, size and font size for virtually every element within the lightbox
- And more!
انسٽاليشن
- Upload the ‘ultimate-lightbox’ folder to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
or
- Go to the ‘Plugins’ menu in WordPress and click ‘Add New’
- Search for ‘Ultimate Lightbox’ and select ‘Install Now’
- Activate the plugin when prompted
Getting Started
-
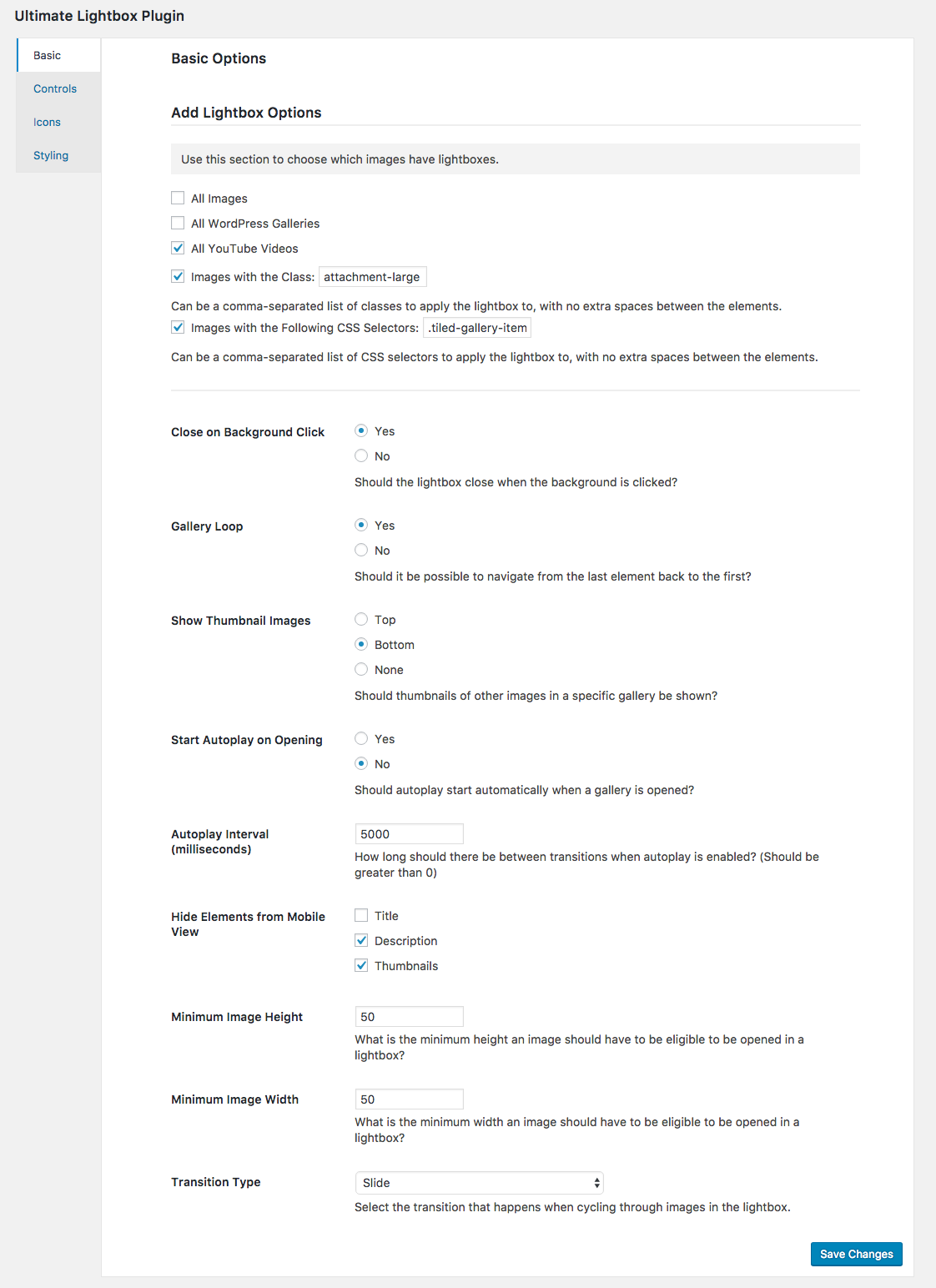
Click “Lightbox” in your WordPress admin menu to bring up the Ultimate Lightbox options. In the “Basic” area, use the “Add Lightbox Options” section to choose which images you would like to apply the lightbox functionality to.
-
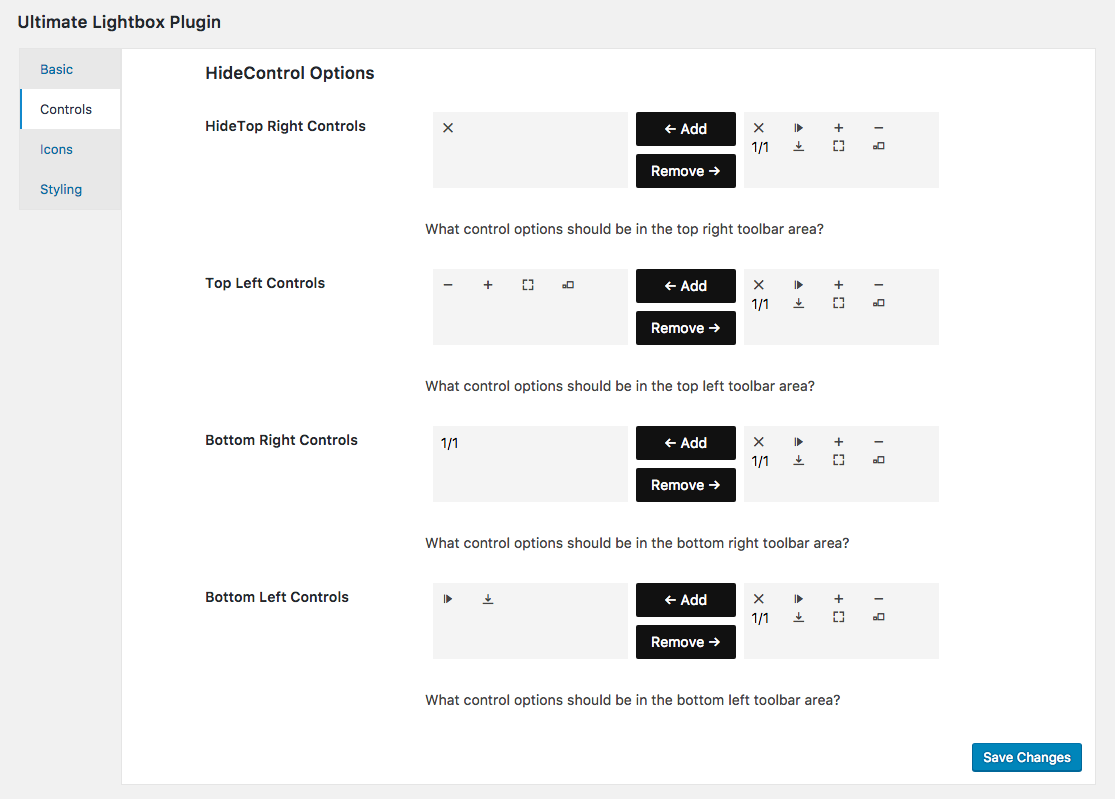
Use the “Controls” area in the options to set which controls you would like to appear in your lightbox, and where on the lightbox screen you would like them to display.
-
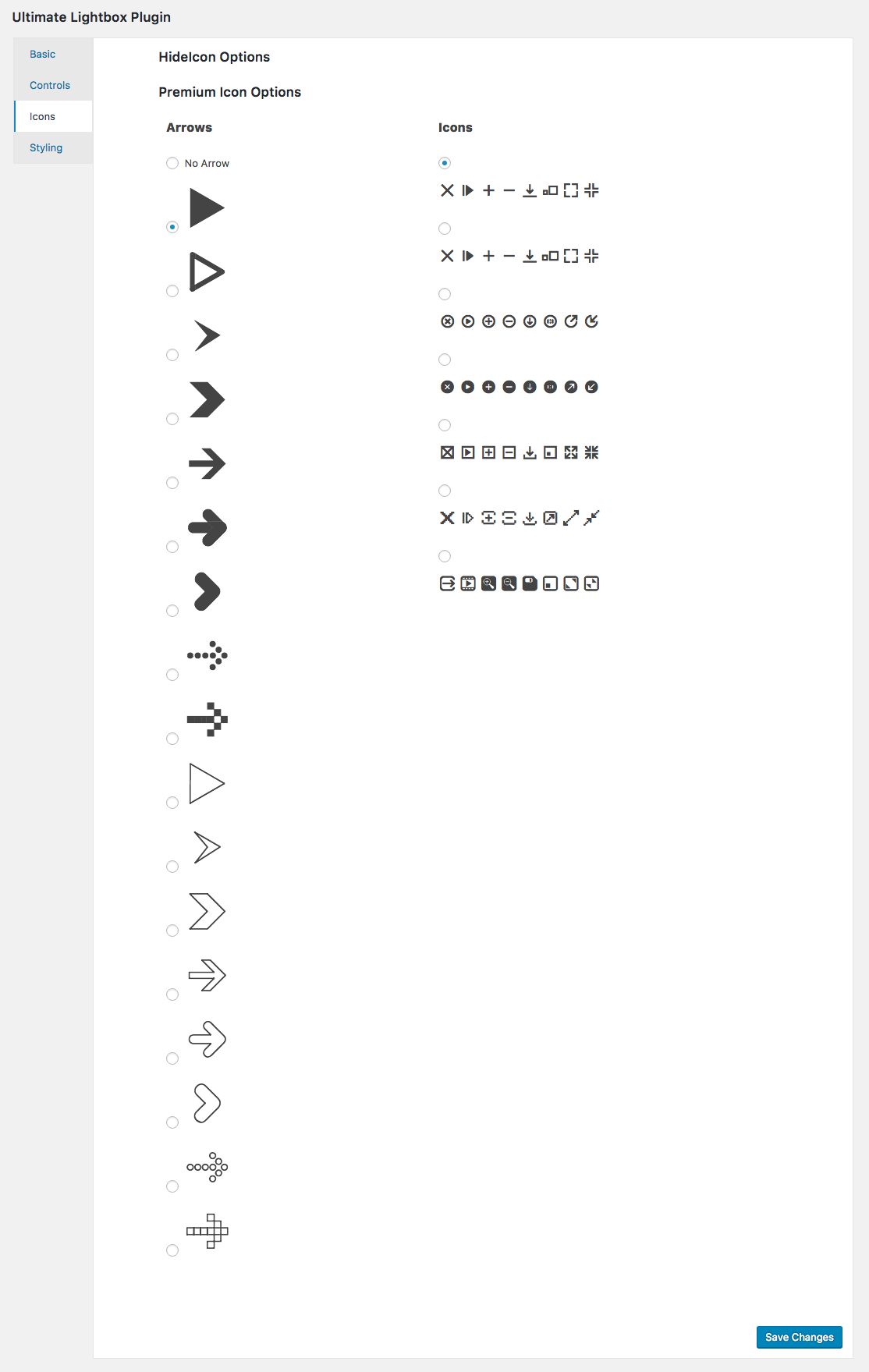
Use the “Icons” area in the options to choose which arrow graphic you’d like to use as well as which icon set you’d like to use for your controls
-
Customize your lightbox experience by making use of the available settings and options, including adding a thumbnail strip to the lightbox, lightbox autoplay, gallery loop, and more.
-
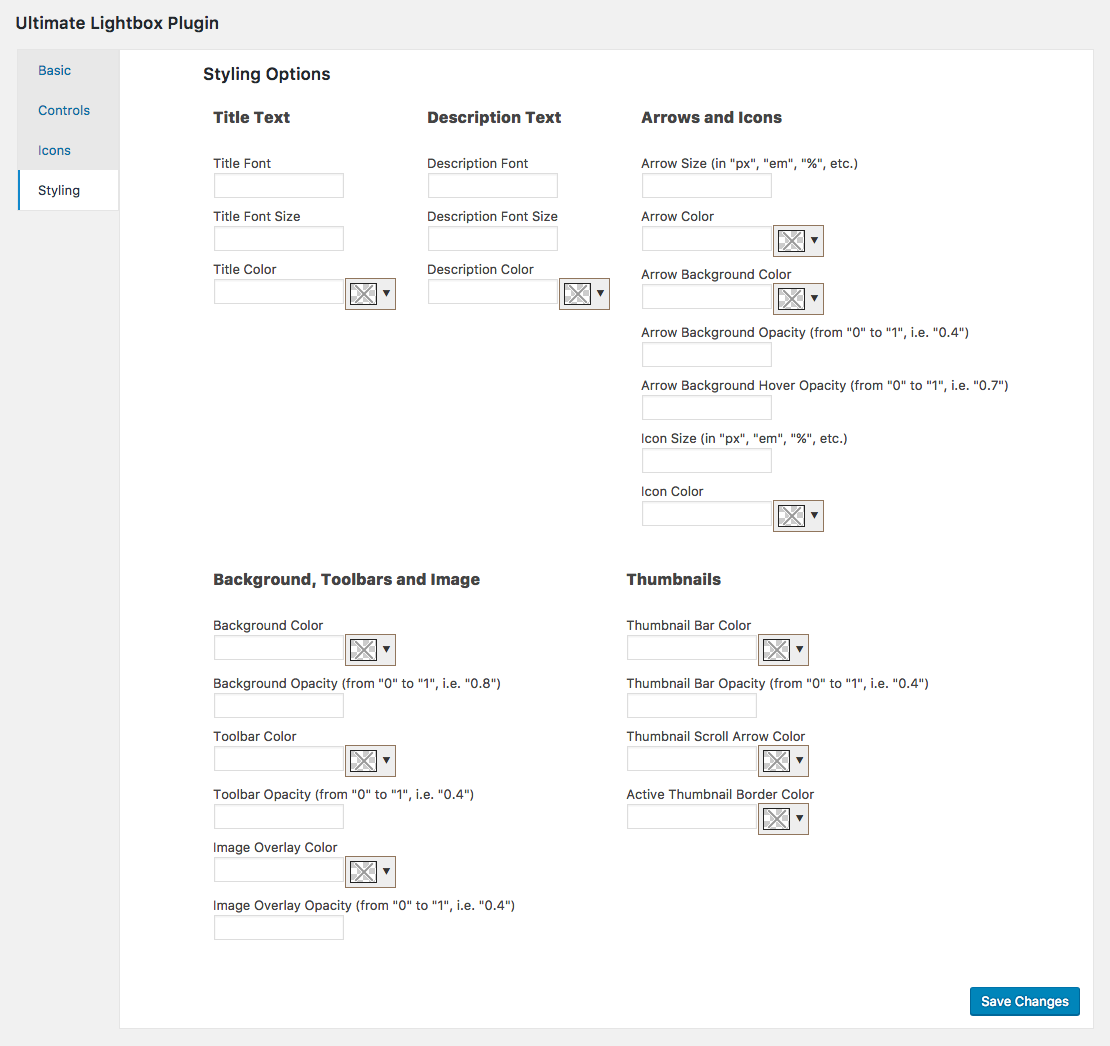
Style your lightbox to fit the look and feel of your site by making use of the multitude of available color, size and font size settings in the “Styling” area of the lightbox options.
For a list of specific features, see the Ultimate Lightbox description page here: https://wordpress.org/plugins/ultimate-lightbox/installation/.
For help and support, please see:
- Our FAQ page, here: https://wordpress.org/plugins/ultimate-lightbox/faq/
- The Ultimate Lightbox support forum, here: https://wordpress.org/support/plugin/ultimate-lightbox
FAQ
-
How do I add a lightbox to the images on my site?
-
Select any of the options from the “Add Lightbox Options” area of the options page to pick which images should have a lightbox associated with them.
-
How do I get the thumbnail preview strip to show in the lightbox?
-
Go to the “Basic” area of the lightbox options and set “Show Thumbnail Images” to either “Bottom” or “Top”
-
Can I customize the location of the lightbox controls?
-
Yes you can. In the “Controls” area of the lightbox options, you can add and remove controls to the four corners of the screen
-
How do I enable the slideshow feature?
-
First go to the “Controls” area of the lightbox options and put the autoplay control into one of the areas. Then, in the “Basic” area of the lightbox options, you can choose the autoplay interval and whether or not you want autoplay to start automatically when the lightbox is opened.
-
Is it possible to hide certain elements in mobile view?
-
You can choose to hide the image title and/or description and/or the lightbox thumbnail preview strip using the “Hide Elements from Mobile View” setting in the “Basic” area of the lightbox options.
-
How do I change the look of the arrows and/or the control icons?
-
Just go to the “Icons” area of the lightbox options to choose your arrow graphic and your icon set for the controls.
-
How do I change the color and size of the different elements in the lightbox?
-
In the “Styling” area of the lightbox options, you can modify the color, size and font size for virtually every element that makes up the lightbox.
جائزا
تعاون ڪندڙ & ڊولپرز
“Ultimate Lightbox” اوپن سورس سافٽ ويئر آهي. ھيٺين ماڻھن ھن پلگ ان ۾ حصو ورتو آھي.
تعاون ڪندڙترجمو ڪريو “Ultimate Lightbox” توهان جي ٻولي ۾.
ڊولپمينٽ ۾ دلچسپي؟
ڪوڊ براؤز ڪريو، چيڪ ڪريو SVN مخزن، يا رڪنيت حاصل ڪريو ڊولپمينٽ لاگ پاران RSS.
لاگ تبدیل ڪريو
1.1.7 (2024-04-03)
- Removed the arrows when there is only one element in the lightbox.
- Tested for compatibility with PHP 8.2 and eliminated/fixed deprecated notices associated with this.
1.1.6 (2023-11-07)
- Tested for WordPress 6.4 compatibility/support.
1.1.5 (2023-08-08)
- Tested for WordPress 6.3 compatibility/support.
1.1.4 (2023-03-30)
- Fixed an issue with the names of the options not showing correctly on the controls settings page.
1.1.3 (2023-03-14)
- Added new preset lightbox styles.
- Fixed an issue causing the background color and opacity styling options to not be applied.
1.1.2 (2023-01-04)
- Fixes a potential fatal error on the settings page.
1.1.1 (2023-01-03)
- Update to the settings page to correct an issue that could cause an error to display for checkbox options.
- Fixed an issue in which the lightbox would open to the first image of a gallery even if you clicked another image.
- Fixed an error on background click in the Ultimate Product Catalog integration.
1.1.0 (2022-12-13)
- Added quick links to the admin about page to re-run the walk-through, view tutorial videos and suggest a feature.
- Fixed an issue causing a JS error in the console when using the All Images option.
- Fixed an issue with the arrow color styling option not being applied.
- Fixed an issue causing captions to sometimes not appear when using the images with class or images with selector options.
- Tested with PHP 8.1.
1.0.8 (2022-05-20)
- Tested with WordPress 6.0.
1.0.7 (2022-01-28)
- Fix for lightbox sometimes not working in WordPress gallery blocks.
1.0.6 (2022-01-07)
- Updated nonces in the admin.
1.0.5 (2021-08-31)
- Updated the settings page library.
- Updated the prefix of several class and constant names to maintain a global standard.
- Fixed an issue in which, if thumbnail toggle was on, it overrode the functionality of other clicks within the lightbox.
- Fixed an issue in which, if you had both All Images and All WordPress Galleries checked, then the lightbox didn’t work for WordPress galleries.
- Fixed an issue with the close on background click option not always applying, depending on the browser.
- Removed iframetracker.js as was no longer necessary.
- Updated the conditional enqueuing of certain JS
1.0.4 (2021-04-13)
- Fixes a typo in yesterday’s update that was throwing a warning.
1.0.3 (2021-04-12)
- Fixing incorrect path for loading plugin text domain.
- Fresh .pot file.
1.0.2 (2020-12-18)
- Corrects a saving issue with the walk-through.
1.0.1 (2020-12-07)
- Fixes for the new walk-through (on plugin activation) feature for issues with the styling, layout and saving.
- Updating the settings page library.
1.0.0 (2020-12-02)
- This update includes quite a big change to the construction of the plugin, so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be released).
- Rebuilt the plugin, from the ground up, to be object oriented.
- Updated the structure of the settings pages.
- Fixed issue with the overlay caption display.
- Fixed issue with the thumbnail toggle option.
0.25
- Corrects recent issue causing the feedback notice to not dismiss correctly
0.24
- Updated the review ask pop-up
0.23
- Corrected issue that was causing the review request to sometimes pop back up even after a review had been left or feedback sent
0.22
- This is a big update with several new features, corrections, revised admin styling, etc., so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be put out)
- Updated image options so galleries and single images work with Gutenberg
- The Options pages have a brand new and easy-to-use design!
- Added a choice to apply the lightbox to WooCommerce images (i.e. to the images on the product page)
- Added a feature/option to disable lightbox functionality from other plugins/the theme
- Added option to enable/disable the the text overlay area on images in the lightbox
- Added an option to choose the source of the overlay text (image alt text or caption)
- Corrected issue with thumbnail scrolling not working when thumbnails were on top
- Corrected issue in which, when you clicked on the thumbnail for the current image, it would slide away and then show no image in the lightbox
- Corrected issue with embedded YouTube videos sometimes trying to download
- Upcated the script so that it runs on load instead of ready. It should now always run after all of the images are loaded on a page (to avoid potential issues with images that might load after document ready).
- Added version numbers to enqueued files
- Removed unused/unnecessary files
- Added localization/textdomain support and generated a .pot file
0.21
- Corrected issue in which slider was changing to next image even though there was only one image, resulting in an empty lightbox
0.20
- Corrected issue that was making it so styling options weren’t being applied
0.19
- Minor styling updates
0.18
- Fixed an option that wasn’t working correctly
0.17
- Minor update to correct the alignment of videos in the lightbox
0.16
- Added in an option to add custom css to the lightbox
- Fixed minor admin styling issues
0.15
- Minor admin styling update
0.14
- Removes a line of debugging code that was included in the last update
0.13
- Fixed an issue where the lightbox JS code would potentially not load without WooCommerce installed
0.12
- Minor update to fix a couple of spelling errors
0.11
- Added the ability to create galleries, so that different sets of thumbnails will display
- Fixed an error where the overlay could overflow the image
- Fixed an error where the overlay width would be set to 0 when advancing through the images
0.10
- Updated the text domain of the plugin, to use the improved WordPress standard
0.9
- Added in a class that lets you add an image to a lightbox, without making it clickable
0.8
- Enabled keyboard functionality (right/left arrows and escape key)
0.7
- Minor fix so that the admin bar displays
0.6
- Added a “YouTube Video” option, so that YouTube videos embedded on your site can be opened in a lightbox
- Added in a “Transition Type” option, with many more transitions to come!
0.5
- Updated the “All Images”, “Images with the Class” and “Images with the Following CSS Selectors” options so that they now function as intended
- Various CSS and styling changes so that all of the elements fit better together
- Updated CSS styling for thumbnail preview functionality
- Added in option to start autoplay on lightbox open
- Added in option to set minimum image height and width to activate lightbox
0.4
- Fixed an error some users were getting when they tried to activate the plugin if they were using older verions of PHP
0.3
- Fixed an error where the icon set and arrow selections weren’t being used on the front-end
0.2
- Added in a tonne of new customization options!
0.1
- Initial beta version. Please make comments/suggestions in the “Support” forum.