وضاحت
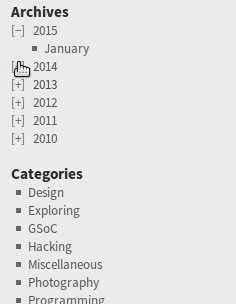
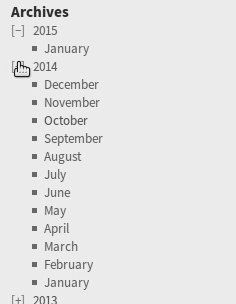
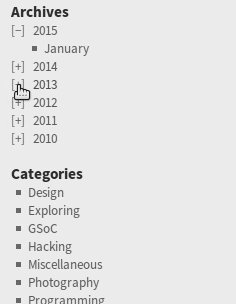
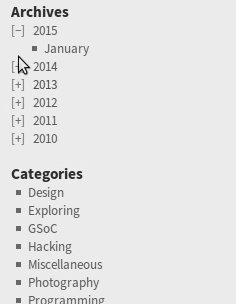
This plugin adds a widget to display archive links using purely CSS-based collapsing; no JavaScript is used.
Options
- Post counts can optionally be displayed next to the archive links
- Choice of either +/- or arrows to indicate expansion
- Option to never automatically expand list for current post / year
- Choice between displaying archive links in reverse chronological order or chronological order
- Decades can be collapsed
1.6 (2021-04-03)
- Added support for collapsing decades (thanks to @PHil-PlainTech)
1.5 (2019-05-05)
- Fix for warning message in logs
1.4 (2019-04-12)
- Fixed bug for sites without posts
1.3 (2019-01-16)
- Fixed deprecation warning in PHP 7.2
1.2 (2018-07-09)
- Added option for never automatically expanding list for current post / year
- Fixed issue with wrong year being expanded
1.1 (2015-02-09)
- Improved theme support
1.0 (2014-12-30)
- Initial release
انسٽاليشن
For a new installation of the plugin:
- Download the zipped plugin file to your local machine
- Unzip the file
- Upload the “collapsed-archives” folder to your “/wp-content/plugins/” directory
- Activate the plugin through the “Plugins” menu in WordPress
- Add and configure the widget
If you have already installed this plugin:
- Deactivate the plugin
- Download the latest files
- Follow the new installation steps
جائزا
30 ڊسمبر 2020
Has all the options I needed to achieve a Blogger-style treeview archive. I'm sure with some CSS I'll be able to style it however I want in the future. Great work!
8 مَي 2019
Awesome. And it's just css.
2 آگسٽ 2018
Works great, thanks a lot.
One thing though, somehow within my theme the alignment to the left didn't work out. margin-left: 0 !important; wasn't enough, it seems. I fixed it by adding padding-left: 0! important; to .collapsed-archives > ul { }
Also made a modification to add a fade/transition effect to the dropdown.
For those interested it's just some addition the last few lines of code:
/* Toggled content */
.collapsed-archives input ~ ul {
display: inline-block;
opacity: 0;
transition: opacity 0s linear 0s;
-webkit-transition: opacity 0s linear 0s;
}
.collapsed-archives input:checked ~ ul {
opacity: 1;
display: block;
transition: opacity 0.5s linear 0s;
-webkit-transition: opacity 0.5s linear 0s;
}
27 ڊسمبر 2016
Does exactly what the description says, and super easy to install - just drag and drop the Widget. No PHP or HTML changes to your theme!
3 سيپٽمبر 2016
Perfect, thank you for this wonderful plugin. Works a charm and looks the neatest!
تعاون ڪندڙ & ڊولپرز
“Collapsed Archives” اوپن سورس سافٽ ويئر آهي. ھيٺين ماڻھن ھن پلگ ان ۾ حصو ورتو آھي.
تعاون ڪندڙترجمو ڪريو “Collapsed Archives” توهان جي ٻولي ۾.
ڊولپمينٽ ۾ دلچسپي؟
ڪوڊ براؤز ڪريو، چيڪ ڪريو SVN مخزن، يا رڪنيت حاصل ڪريو ڊولپمينٽ لاگ پاران RSS.
لاگ تبدیل ڪريو
1.6 (2021-04-03)
- Added support for collapsing decades (thanks to @PHil-PlainTech)
1.5 (2019-05-05)
- Fix for warning message in logs
1.4 (2019-04-12)
- Fixed bug for sites without posts
1.3 (2019-01-16)
- Fixed deprecation warning in PHP 7.2
1.2 (2018-07-09)
- Added option for never automatically expanding list for current post / year
- Fixed issue with wrong year being expanded
1.1 (2015-02-09)
- Improved theme support
1.0 (2014-12-30)
- Initial release